

Context
Travilla was originally designed to be an app to help users plan trips and vacations from booking hotels to developing an itinerary. However, as Travilla’s development deepened, my vision for the app changed. Why should the focus only be on trips and vacations? Why not develop an app that people can use to find things to do and places to visit whether they are on vacation or not? With that mind, Travilla transformed into an app that provides users with things to do within their area.
Responsibilities
My responsibilities varied from conducting user research, producing wireframes and mockups and performing usability testing. Although I was the only designer working on this project, I had full creative freedom, this project taught me how to organize and condense my ideas into a single, cohesive design.
Competitors
Sygic Maps provides detailed worldwide maps and allows users to locate attractions and book hotels.
Roadtrippers allows users to plan road trips, complete with start and end destinations as well as any stops along the way.
TripIt focuses on organizing trips no matter where you book them.
HMW Statements
After analyzing industry competitors based on flexibility and ease of use, aesthetic and minimalist design and consistency and standards, I constructed several HMW statements to highlight potential problem areas to address with my design.
“How might we debunk the belief that planning for travel is always stressful and overwhelming?”
“How might we produce ways to provide places to see and things to do for travelers without it being too scripted or boring?”
Interviews
Before getting into any design work, I screened for potential interviews with a simple survey. The target audience are those who travel either locally or globally on a semi-consistent basis, have some familiarity with mobile devices and have traveled at least once or twice within the past year. Now, these were the qualities that I was looking for initially when Travilla was focused purely on trip planning. However, even with Travilla’s shift in design, Travilla still targets this specific user demographic.
Below are some interesting quotes from the interviewees.
“You have no one to talk to or bounce things off of if you travel alone.” - Patrick L.
“I have to have some kind of organization. I don’t want to go somewhere and figure out what to do then.” - Julia L.
“I am very indecisive about doing stuff because I don’t know what’s going on within the area.” - Paul P.
“My biggest thing is finding something affordable.” - Barry T.
“Landmarks and events draw me to a place. Food is what keeps me there.” - Whitney W.
The results from the interviews disproved many of my hypotheses. For one, most people do not travel unless they have an explicit reason to be somewhere. In fact, people would rather find things to do locally or within a certain travel distance. If they do want to travel somewhere new, they want to have plenty of things to do to avoid having the trip feel like a waste. Users wanted an easy way to find something to do without having to search the Web or rely on friends and family.
Affinity Maps
After completing the interviews, I organized my findings into affinity and empathy maps in order to identify common desires and problem points.
Some of the key themes that I’ve noticed:
Reasons Not To Travel: Most people do not travel due to not knowing what to do at the location or for matters outside of their control.
Things To Plan: Out of the things people plan for, the most common responses were related to locations -- the “where” and “what” people would visit.
Resources: These were the resources people used in order to plan their trips. The common trends among these were friends, family and various websites.
Attractions: The types of places that people want to see and visit.
User Personas
Then, I went ahead and created two user personas: Joe and Alianna. Joe represents the user who travels infrequently and who wants to get into traveling while Alianna represents the user who travels frequently and knows exactly what he or she wants to see.
User Stories
After synthesizing the interview results, I went ahead and began brainstorming user stories in order to figure out what features I need for my Minimum Viable Product (MVP). The most common user stories I discovered are listed below:
As a new user, I want to see events and attractions within an area.
As a new user, I want to search and filter out events and attractions based on type.
As a new user, I want to favorite events or attractions.
From there, I went ahead and made a sitemap and user flows for my red routes.
Sketching and Wireframes
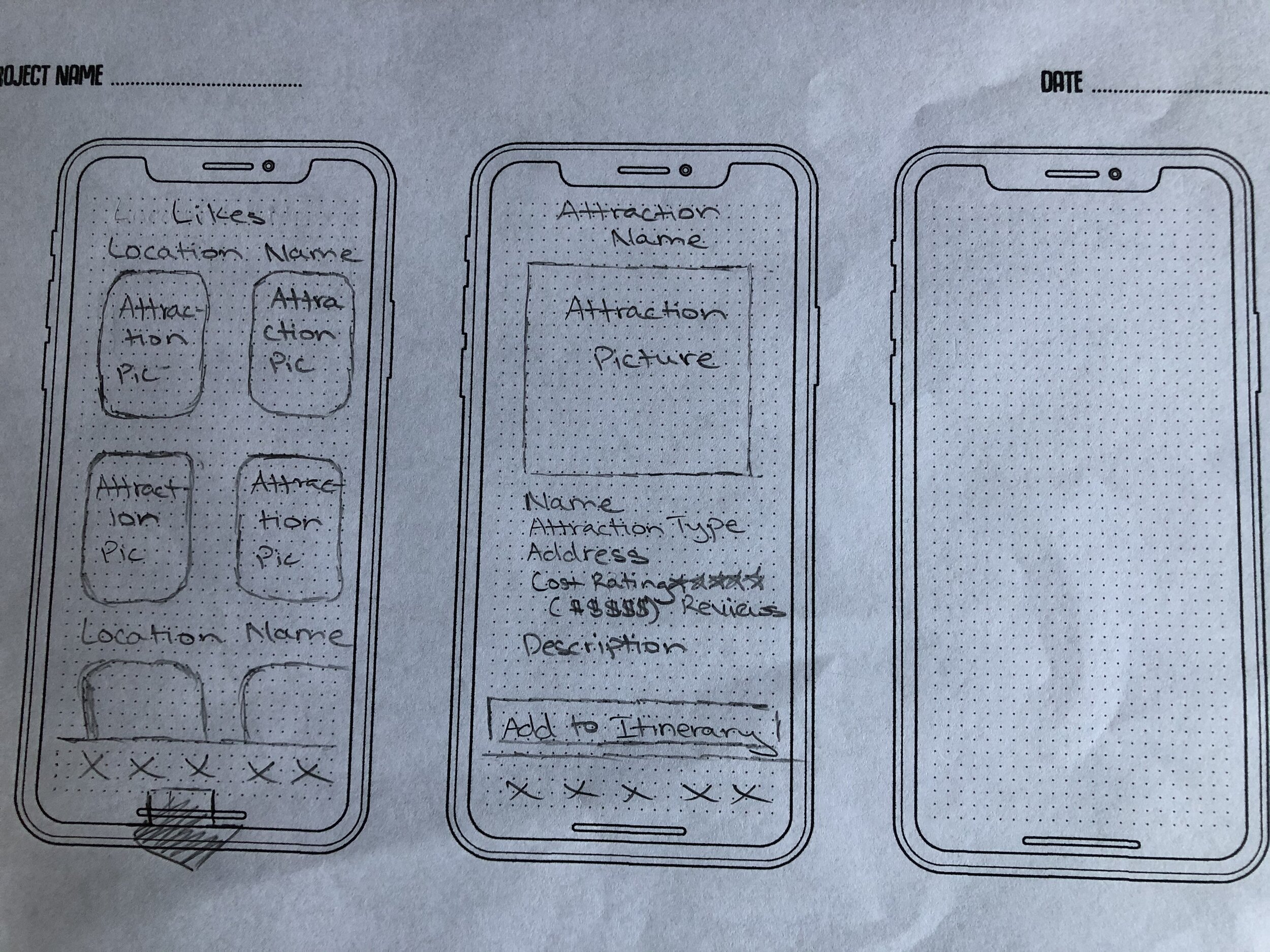
I began sketching out some of the main “hero” screens of the app. However, as I went through the wireframing and wireflows process, I started recognizing potential ways to improve my design after going through my guerilla usability testing.



The main way was that I wanted to move away from itineraries and instead have it to where users can simply pull up their liked locations from the “Your Likes” page. Itineraries were too complex and a roundabout way for users to organize their likes; this method would get users right into using the app as quickly as possible.
I made sure to reflect the design changes within my wireframes and wireflows below.
Style Guide
Before constructing my style guide, I compiled a moodboard in order to determine my brand’s style and personality. For Travilla, I envision it as bold and stylish while still being welcoming and empowering. The moodboard also gave me inspiration as to how to tailor my app to industry design trends.
High Fidelity Mockups
Finally, with a clear vision in mind backed by user research and testing, I began working on my high fidelity mockups. I went through several renditions as I continued to improve upon the app’s design.
The improvements came from a combination of user testing and own self-assessment. For one, I combined the Events and Attractions tabs into one single tab: Your Likes. Second, I got rid of the Filters option as it confused users, and the Search bar allowed for the same function while being more powerful and easier to use. After two rounds of usability testing, I reached my final product.
If you want to see some of my prototypes, you can do so here and here!
What I Learned
Since this was my first capstone project, working on Travilla gave me an opportunity to experience every stage of the design process from research and ideation to testing and evaluation. I now have a newfound appreciation for the work that UX designers do. There were many parts during this capstone where I felt that I hit a wall, and I had to use all the resources available to me in order to find solutions. One thing I would have done differently is add more sources of research such as focus groups. Having the insight of industry experts would have allowed me to fully optimize the design stage of this capstone.
Also, I learned that “less is more” when dealing with UX and UI. My original designs for the app had too many options available for the user, some of which were entirely redundant and unnecessary. However, this gave me the opportunity to improve on numerous iterations of the product to address the needs and concerns of my users. This all was an invaluable experience, and I aim to apply what I’ve learned to future design projects and studies!
